import "package:flutter/material.dart";
void main() {
runApp(
MaterialApp(
home: Home(),
debugShowCheckedModeBanner: false,
),
);
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
Icon iconSearch = Icon(Icons.search);
Icon iconMore = Icon(Icons.more_vert);
Widget titleBar = Text("YouTube");
int currentIndx = 0;
final tabs = [
Center(child: Text("Tab1")),
Center(child: Text("Tab2")),
Center(child: Text("Tab3")),
Center(child: Text("Tab4")),
Center(child: Text("Tab5")),
];
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: titleBar,
centerTitle: false,
backgroundColor: Colors.red,
leading: IconButton(
icon: Icon(Icons.menu),
onPressed: () {
print("hello");
},
),
actions: [
IconButton(
icon: iconSearch,
onPressed: () {
setState(() {
if (this.iconSearch.icon == Icons.search) {
this.iconSearch = Icon(Icons.cancel);
this.titleBar = TextField(
textInputAction: TextInputAction.go,
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Search...",
),
style: TextStyle(
color: Colors.white,
fontSize: 16.0,
),
);
} else {
this.iconSearch = Icon(Icons.search);
this.iconMore = Icon(Icons.more_vert);
this.titleBar = Text("YouTube");
}
});
},
),
IconButton(
icon: iconMore,
onPressed: () {
print("Hello");
},
),
],
elevation: 6,
titleSpacing: 30,
),
body: tabs[this.currentIndx],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this.currentIndx,
type: BottomNavigationBarType.fixed,
backgroundColor: Colors.blue[100],
iconSize: 20,
selectedFontSize: 15,
unselectedFontSize: 12,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text("Home"),
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.directions_bike),
title: Text("Bike"),
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.train),
title: Text("Train"),
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.directions_walk),
title: Text("Walk"),
backgroundColor: Colors.blue,
),
BottomNavigationBarItem(
icon: Icon(Icons.card_travel),
title: Text("Card"),
backgroundColor: Colors.blue,
),
],
onTap: (indx) {
setState(() {
this.currentIndx = indx;
});
},
),
),
);
}
}
---------------------
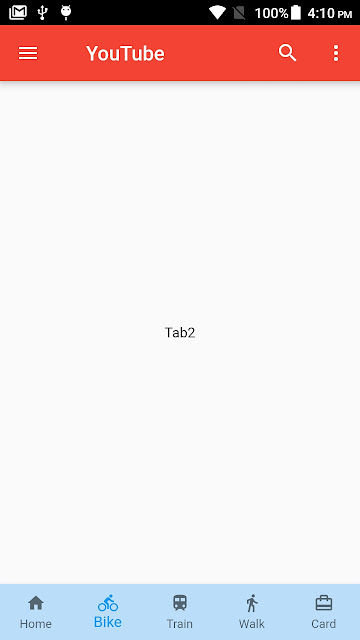
Output:


0 comments:
Post a Comment